HEA Custom Scrollbar
Refer to the documentation below to get a detailed guide on how to use the Custom Scrollbar module effectively.
Note: The settings will be applied globally.
Step 1:
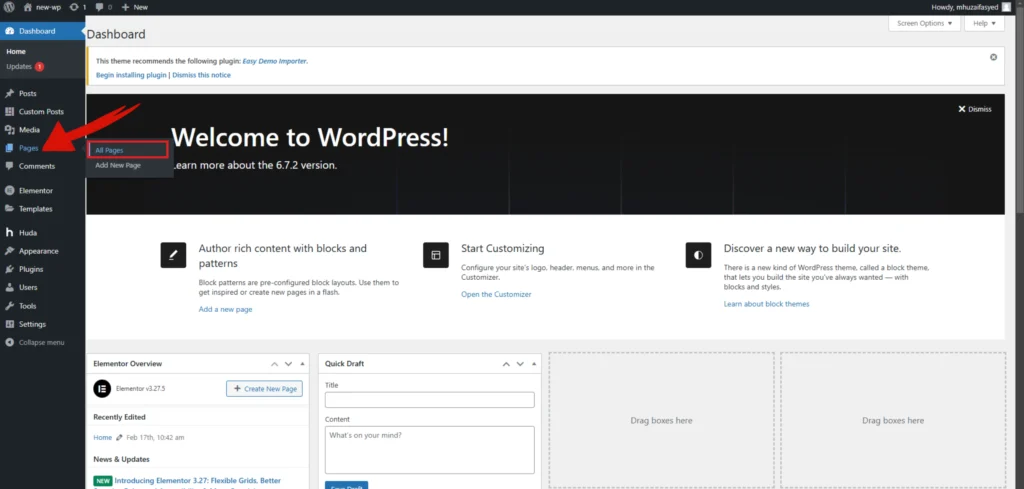
Log in to your WordPress Dashboard, then navigate to Pages> All Pages. Click on the “Add New Page” button at the top of the page and add Home page.


Step 2:
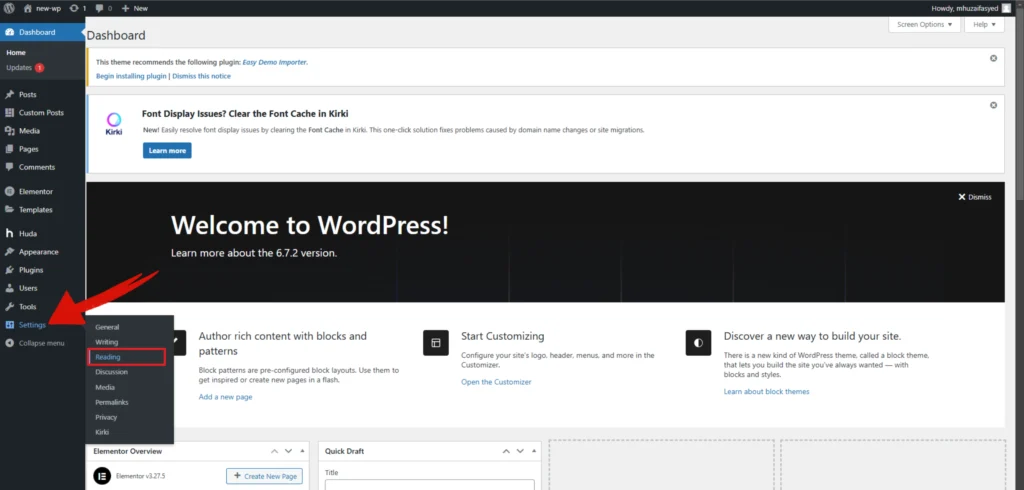
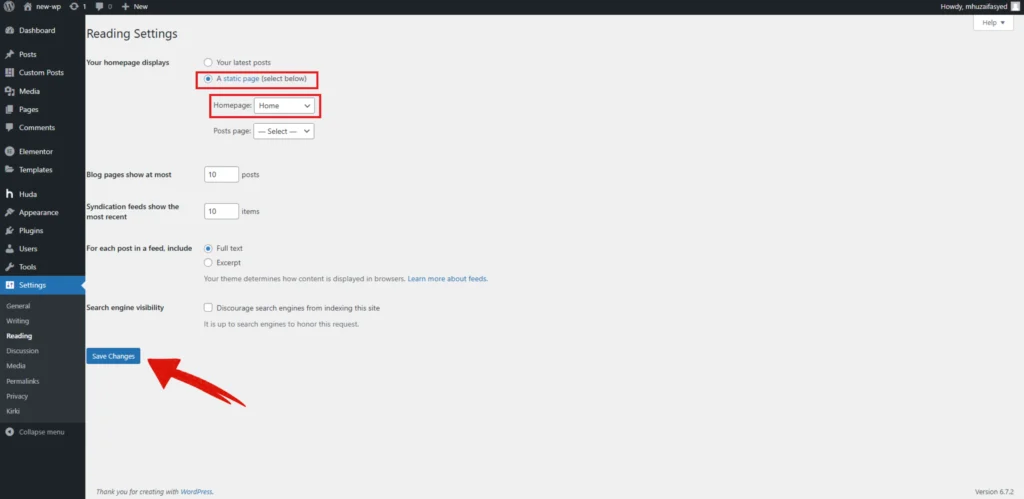
Then navigate to Setting>Reading. Change your homepage display setting to A Static Page and select homepage on home. Now, save changes.


Step 3:
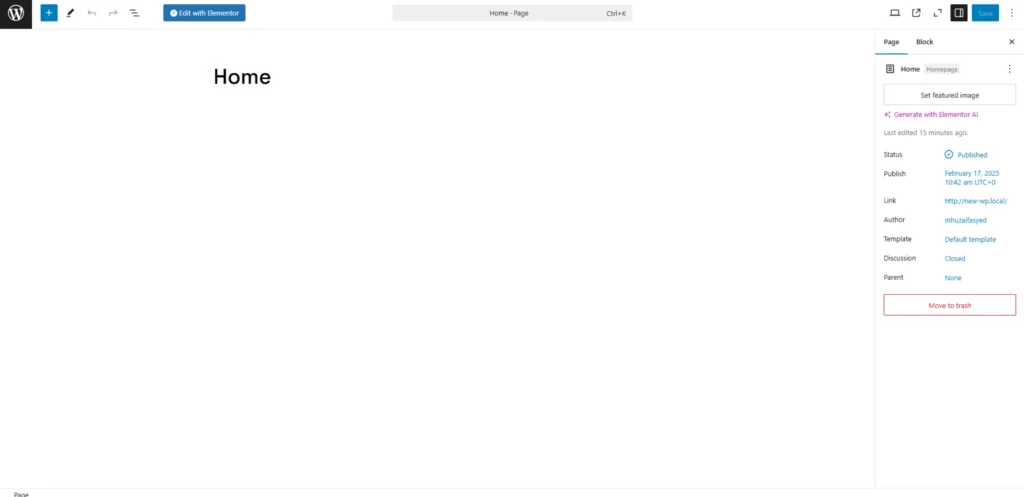
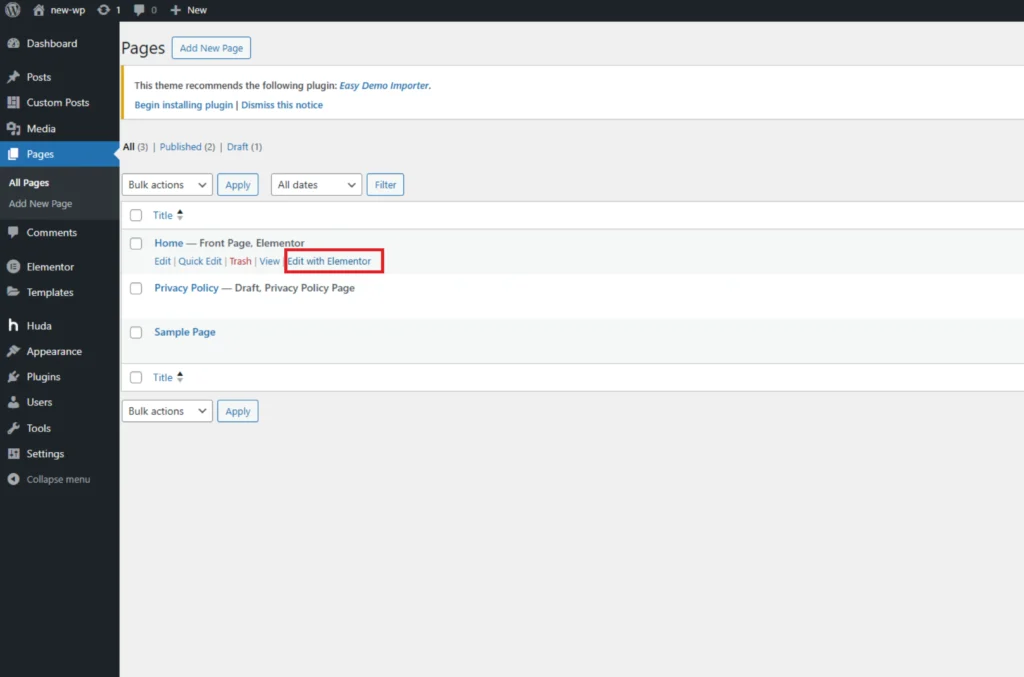
Now, go to the pages and edit home page with elementor.

Step 4:
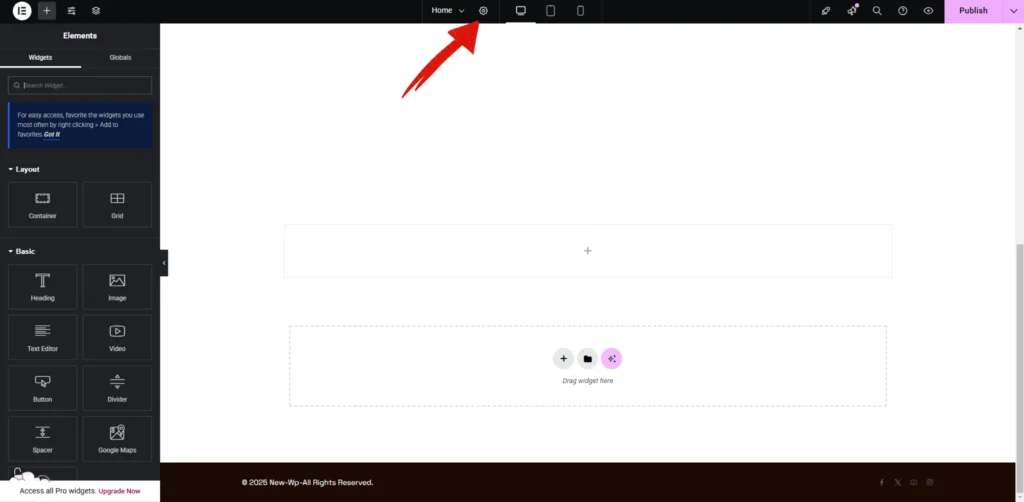
In the top-centre of the Elementor panel, click the setting icon.

Step 5:
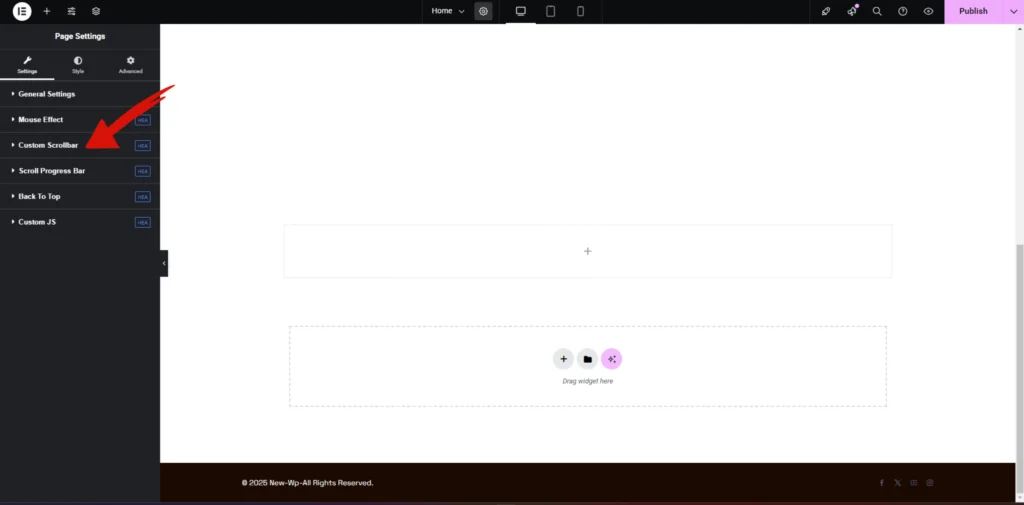
In the page setting, click on the “Custom Scrollbar” just below the Mouse Effect.

Step 6:
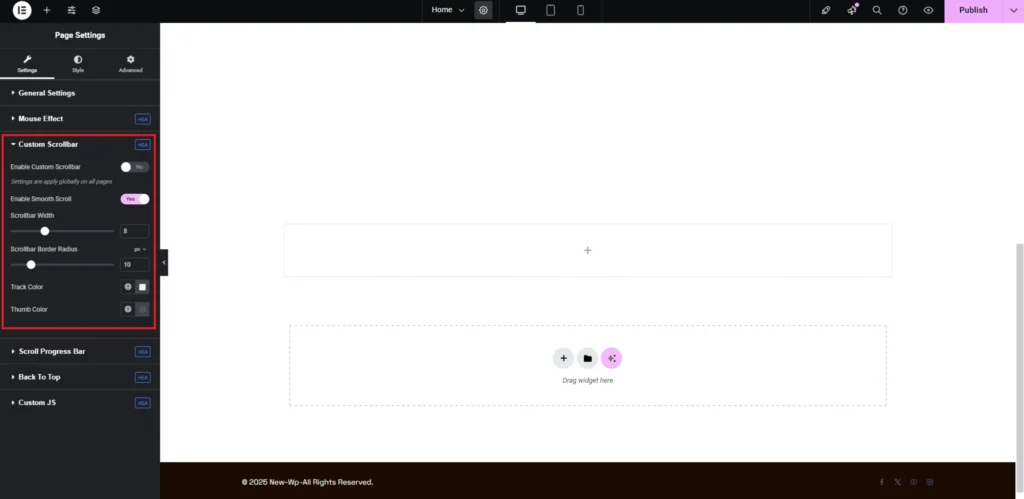
To activate the custom scrollbar, toggle the “Enable Custom Scrollbar” switch to “Yes”. You can also enable “Smooth Scroll” for a more fluid scrolling experience. Adjust the Scrollbar Width using the slider to make it thinner or thicker. Modify the Scrollbar Border Radius to create rounded corners for a softer look.
For styling, you can change the Track Color to customize the scrollbar background and set a unique Thumb Color to adjust the appearance of the scrollbar handle. Once you’re satisfied with the settings, click Publish/Update to apply the changes.

Note: The settings will be applied globally.
