HEA Scroll Progress Bar
Refer to the documentation below to get a detailed guide on how to use the Scroll Progress Bar module effectively.
Note: The settings will be applied globally.
Step 1:
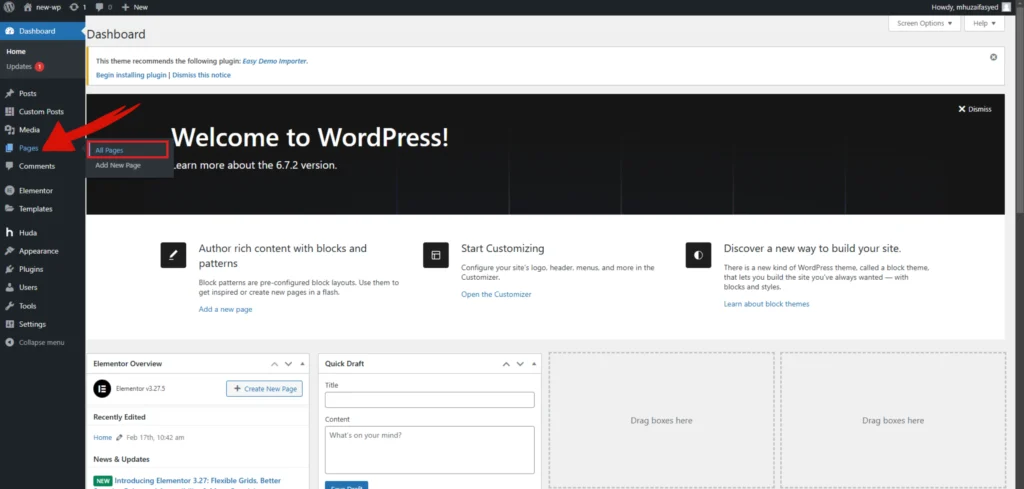
Log in to your WordPress Dashboard, then navigate to Pages> All Pages. Click on the “Add New Page” button at the top of the page and add Home page.


Step 2:
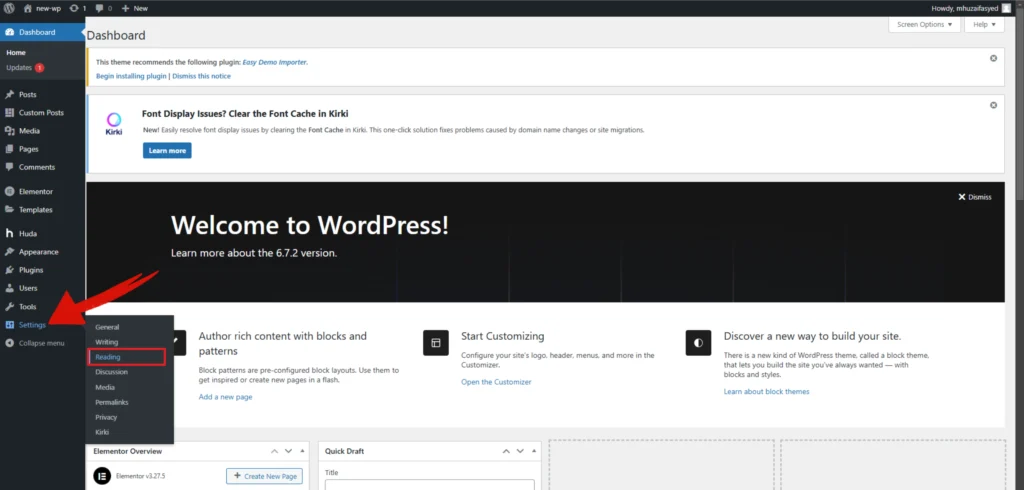
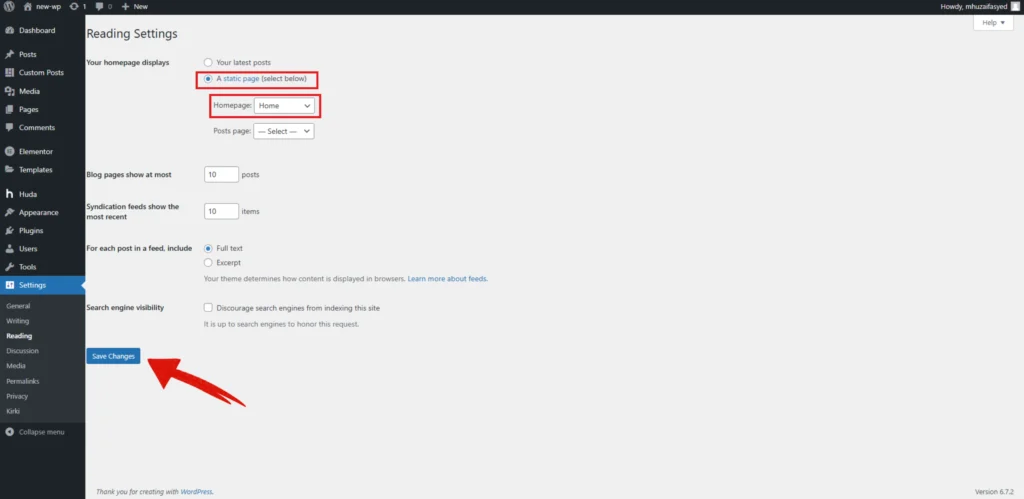
Then navigate to Setting>Reading. Change your homepage display setting to A Static Page and select homepage on home. Now, save changes.


Step 3:
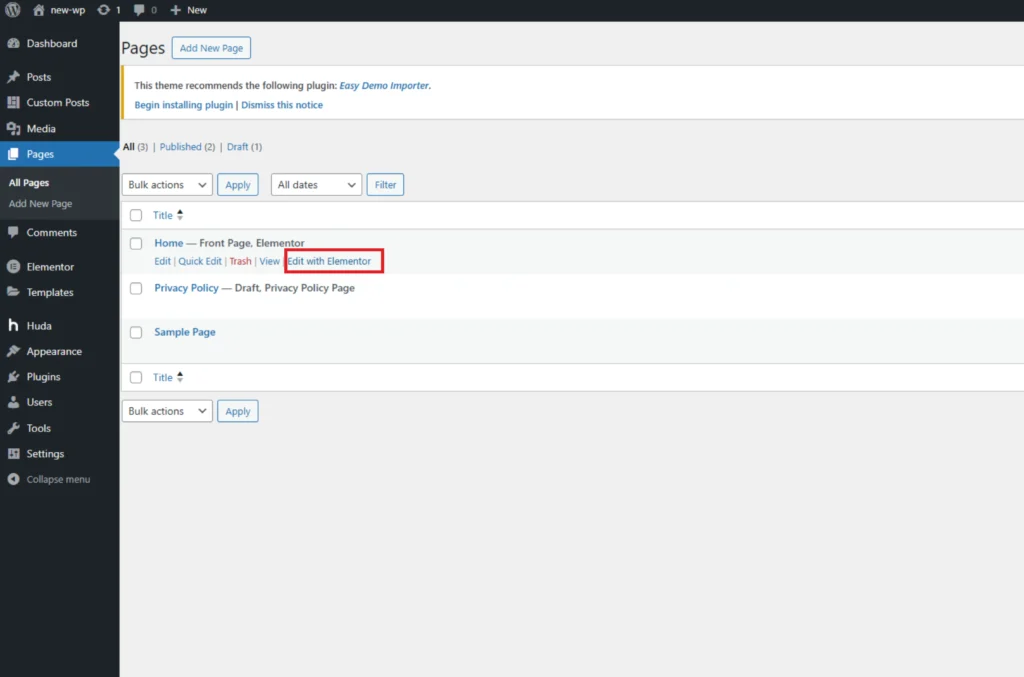
Now, go to the pages and edit home page with elementor.

Step 4:
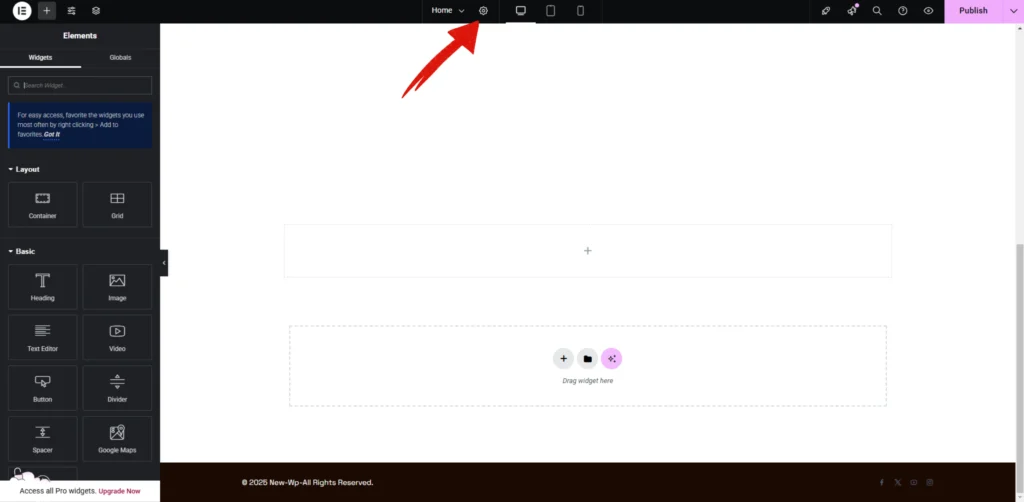
In the top-centre of the Elementor panel, click the setting icon.

Step 5:
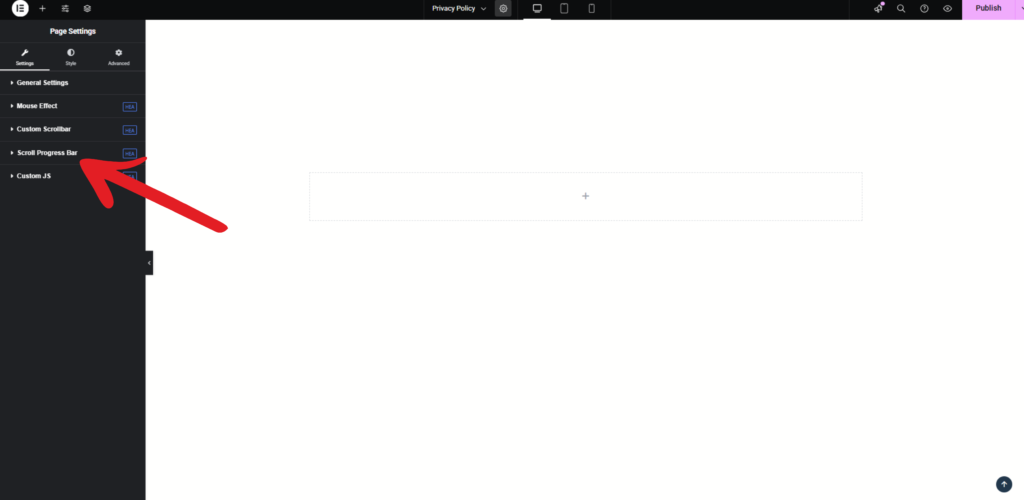
In the page setting, click on the “Scroll Progress Bar” just below the Custom Scrollbar.

Step 6:
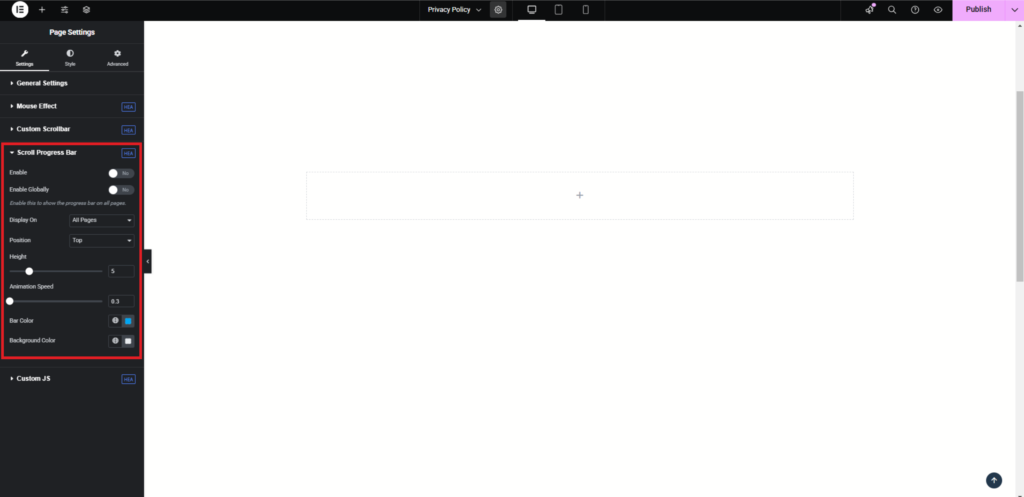
To activate the scroll progress bar, toggle the “Enable” switch to “Yes”. If you want it to be displayed on all pages, turn on the “Enable Globally” option. You can then select where the progress bar should appear using the “Display On” dropdown, choosing between all pages or specific ones. The Position setting allows you to place the bar at the top or bottom of the page.
Customize the progress bar further by adjusting its Height using the slider. You can control how smoothly the progress bar animates by modifying the Animation Speed. To match your website’s design, select a suitable Bar Color and Background Color.

Note: The settings will be applied globally.
