HEA Calendly
Refer to the documentation below to get a detailed guide on how to use the Calendly widget effectively.
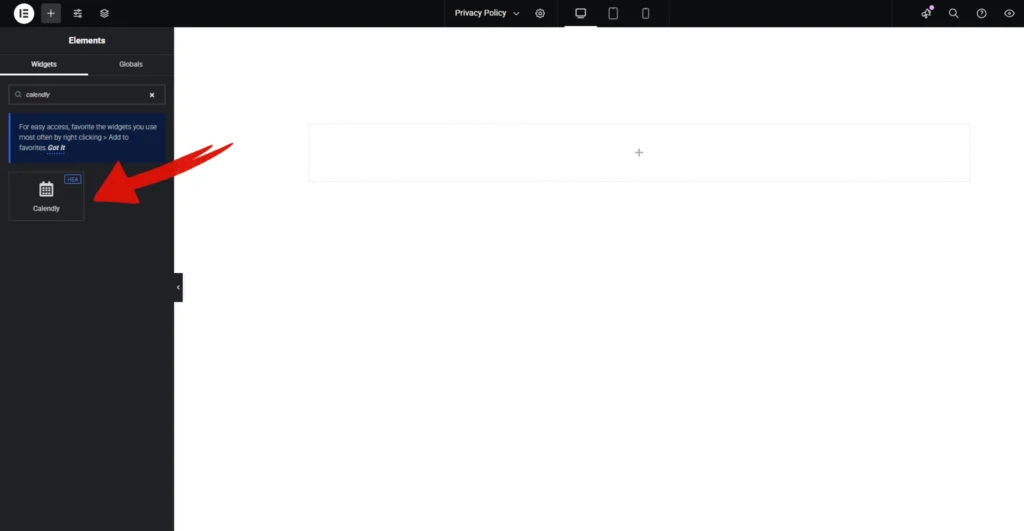
Step-1:
Open Elementor Editor Search for “Calendly” in the Elementor panel, drag the “Calendly” widget to a container on your page.

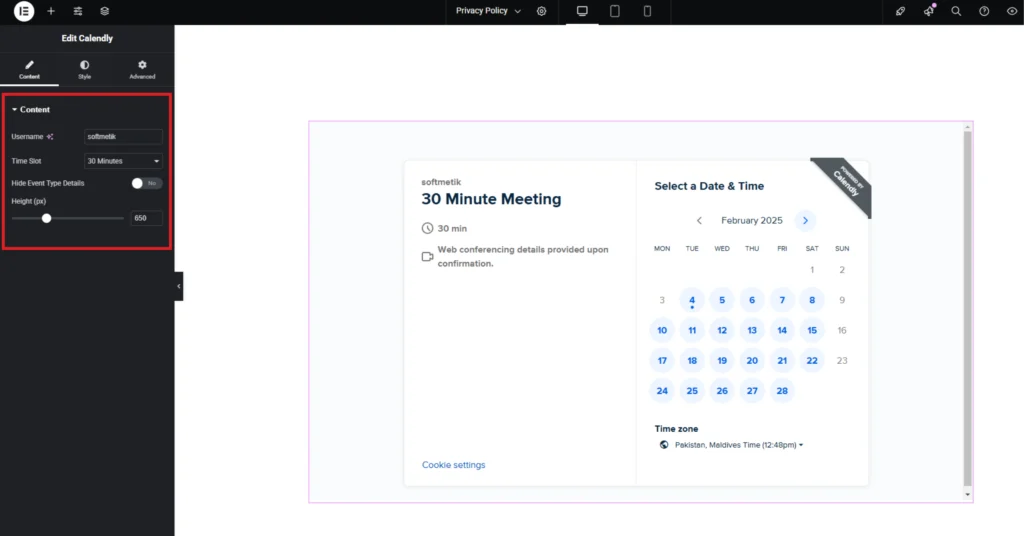
Step-2:
The Calendly Widget allows seamless integration of scheduling directly into your website. Under the Content section, you can set the Username to link to a specific Calendly account. The Time Slot option lets you define the meeting duration, such as 30 minutes.
You can toggle the Hide Event Type Details option to remove additional event information for a cleaner look. The Height (px) slider allows you to adjust the widget’s height to fit your page layout. These settings ensure a smooth and professional scheduling experience for your users.

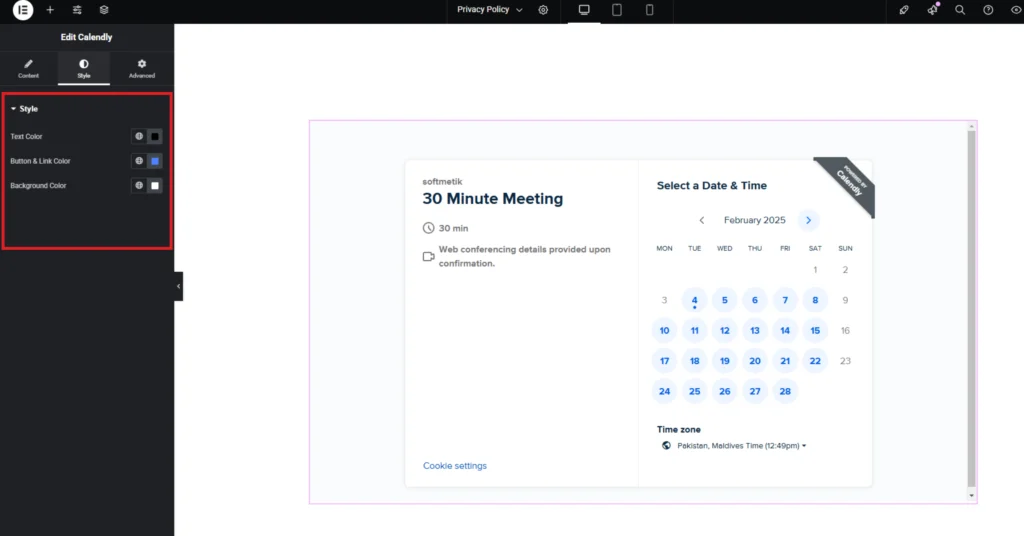
Step-3:
Customize the Calendly style from the “Style” section..