HEA Woo Product Grid
Refer to the documentation below to get a detailed guide on how to use the Woo Product Grid widget effectively.
Step-1:
Open Elementor Editor Search for “Woo Product Grid” in the Elementor panel, drag the “Woo Product Grid” widget to a container on your page.

Step-2:
In the “Product Grid Setting” section, start by selecting a style, adjusting the columns per row, setting the product per page . Enable or disable the Show Except, Show Pagination, Show Taxonomy, Show Rating.

Step-3:
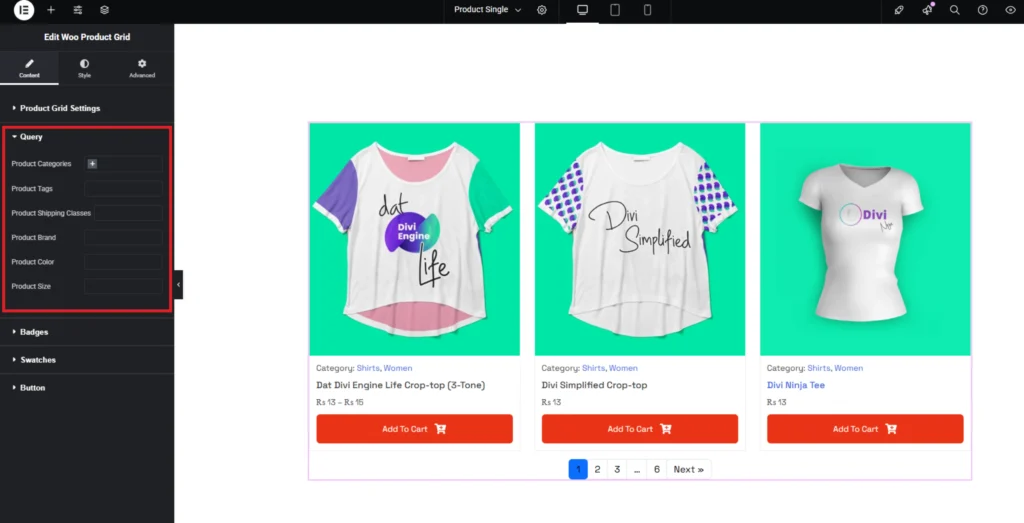
In the “Query” section, configure the Product Categories, Product Tags, Product Shipping Classes, Product Brand, Product Color and Product Size settings.

Step-4:
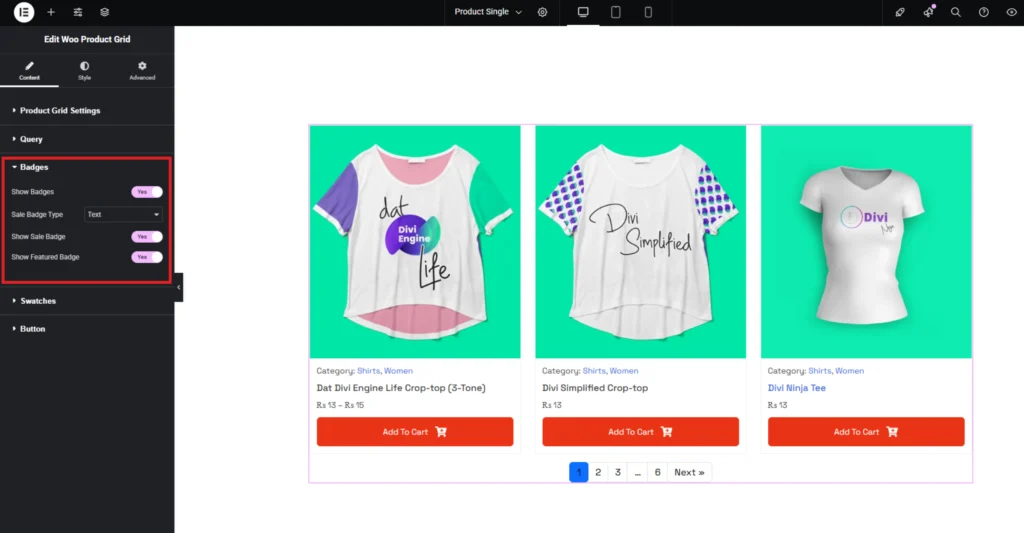
In the “Badges” section, you can enable or disable the Badges, Sale Badge, and Featured Badge based on your requirements. Also You can set sale badge type to text or percentage.

Step-5:
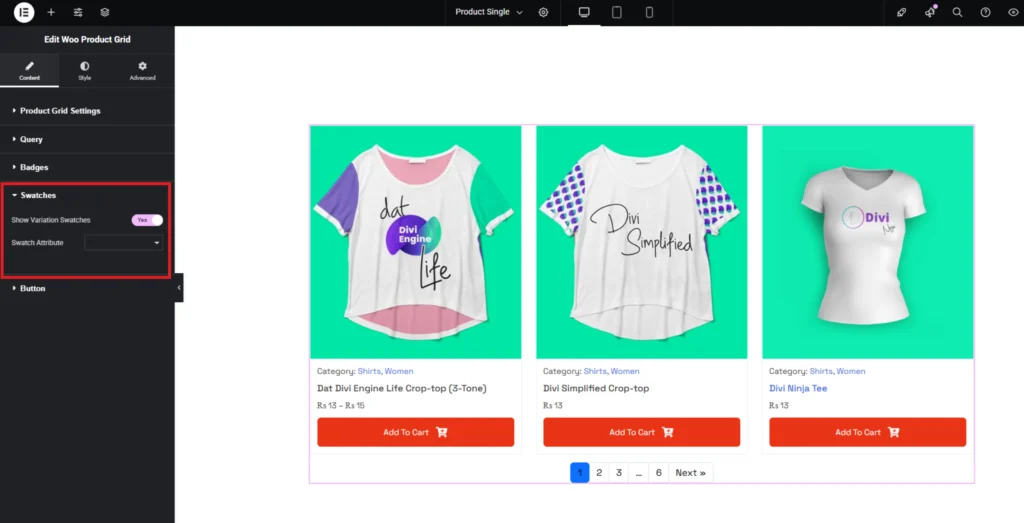
In the “Swatches” section, you can enable or disable the Variation of Swatches based on your requirements. Also You can set swatch attribute.

Step-6:
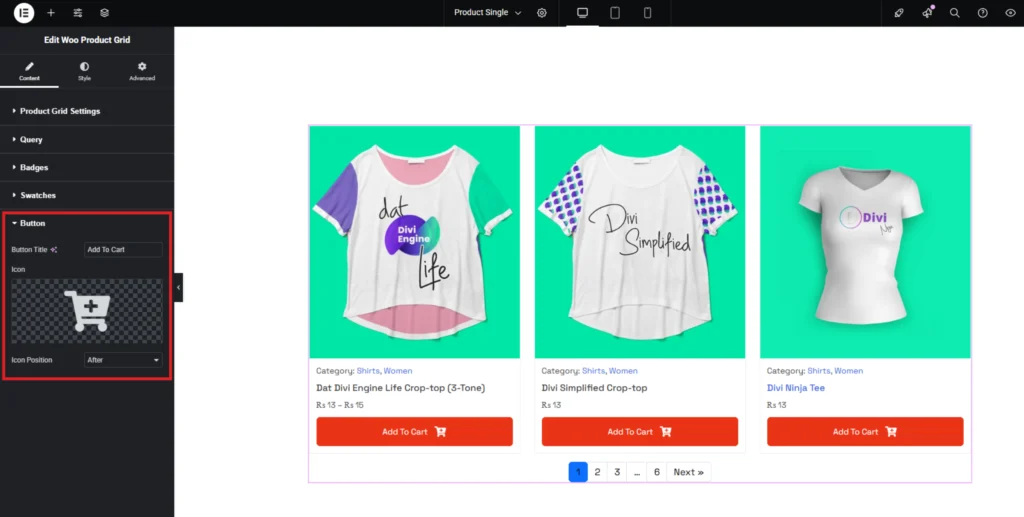
The Button section allows you to add a customizable button. The Button Title field lets you set custom text for the button. You can also choose an icon for the button and set its position to appear either before or after the text.

Step-7:
In the “Style” section, customize the appearance of the Layout, Image, Content, Rating, Pagination, Taxonomy, Swatches, Cart button, and Hover effects to match your design preferences.

